Validating Secondary Barcode Scans
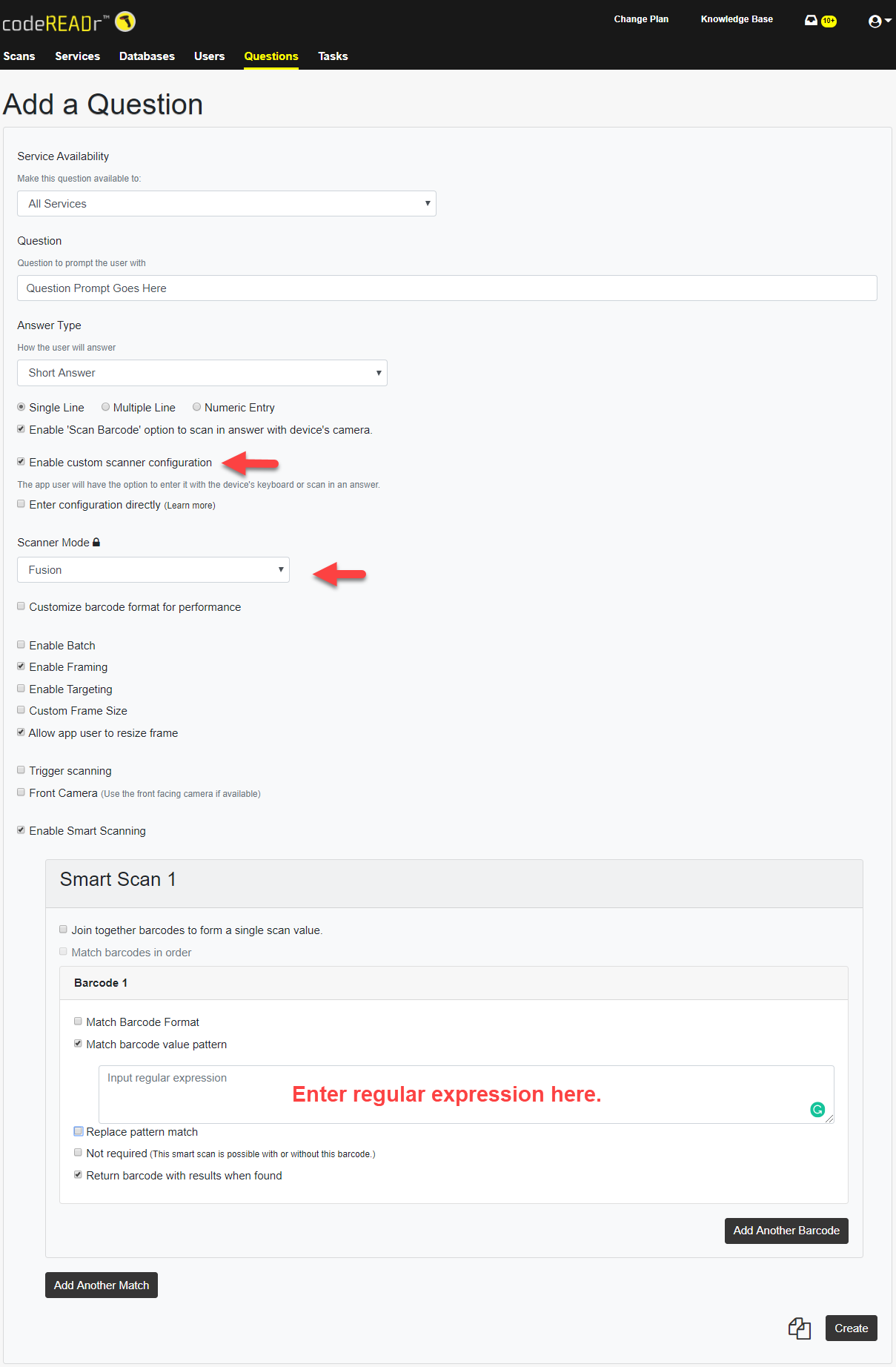
Questions can use the built-in camera of your iOS and Android OS devices to scan secondary barcodes. Among many other barcode scanner configurations, you can use the Smart Scan option with regular expressions (“Regex”) to define patterns that will only capture barcodes if they meet the pattern’s criteria. You can find examples of patterns for Regex in our Pattern Validation article.

Validating Manual Keyboard Entries
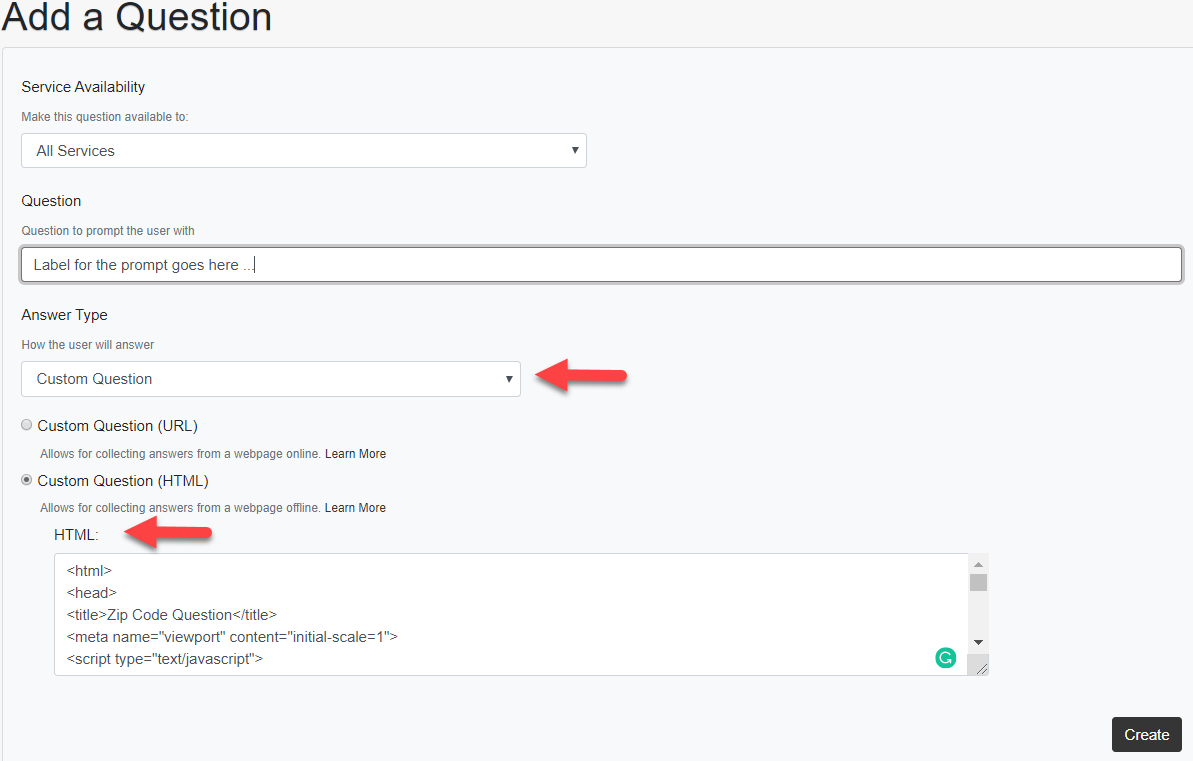
Additionally, you can validate answers to prompts that your app users manually entered or scanned from a keyboard wedge, such as a built-in imager or scanning accessory. To accomplish this, you need to use a Custom Question with an HTML script that works online or offline. Learn how to set up a custom question for barcode scanning here.
Here, coding is not necessary. However, you can write your own script if you’re a developer. Also, for the no-code option, you simply replace the regex pattern in the extended version of our zip code HTML script. There are two HTML versions: Numeric Entry and Alphanumeric Entry.
Simply, all you need to do is change the regex pattern in the HTML script. You can find the Regex pattern examples at the end of the Barcode Pattern Validation article. They apply here as well. If you need help, let us know what you’re trying to accomplish and we can advise you accordingly.
Once you know the regex pattern you want to use, find this in the HTML script:
// Regular expression for validating zip code format.
var postalCodeRegExp = new RegExp("
^\\d{5}(-\\d{4})?$
");
Then, in a text editor like Notepad, replace the zip code regex ^\\d{5}(-\\d{4})?$ with your own regex pattern. For example, if you want to allow only 5 digits to be valid as a keyed entry or scanned entry, you would replace ^\\d{5}(-\\d{4})?$ with the regex pattern ^([0-9]{5})$. The result in the HTML script would then be:
// Regular expression for validating zip code format.
var postalCodeRegExp = new RegExp("
^([0-9]{5})$
");
Copy and paste the HTML script into the Custom Question’s HTML form field.