What is Webify?
Webify is a powerful feature in CodeREADr that enables you to display dynamic, web-formatted content within the app. This is especially useful when plain text isn’t sufficient to deliver your message. With Webify, you can customize app responses using HTML and contextual variables to enhance the user experience after a scan.
Key Features of Webify
- Render HTML directly in-app using standard W3C HTML tags.
- Display full HTML pages loaded via the cURL tag (limited to on-device databases).
- Seamlessly integrate customized responses with contextual variables such as user ID or service ID.
How Webify Works
Webify allows you to include one or more of the following in your syntax:
- cURL Tags: Reference a URL for rendering a full HTML page.
- HTML Tags: Embed formatted HTML content.
- Plain Text: Combine plain text with HTML or cURL content for hybrid messages.
Syntax Rules:
- Ensure all cURL and HTML tags are properly opened and closed.
- If tags are incorrectly formatted, the app will treat the content as plain text.
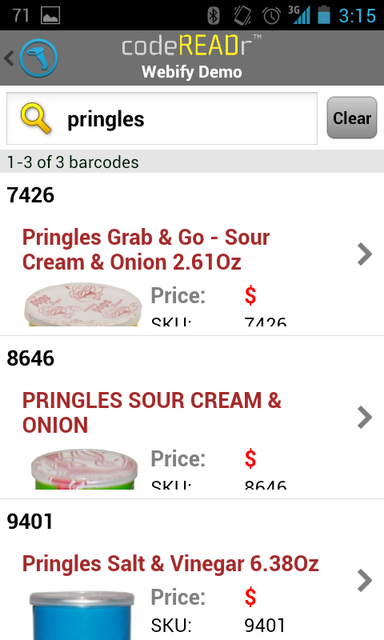
How Webify Appears to Users
Input
App Result: Description

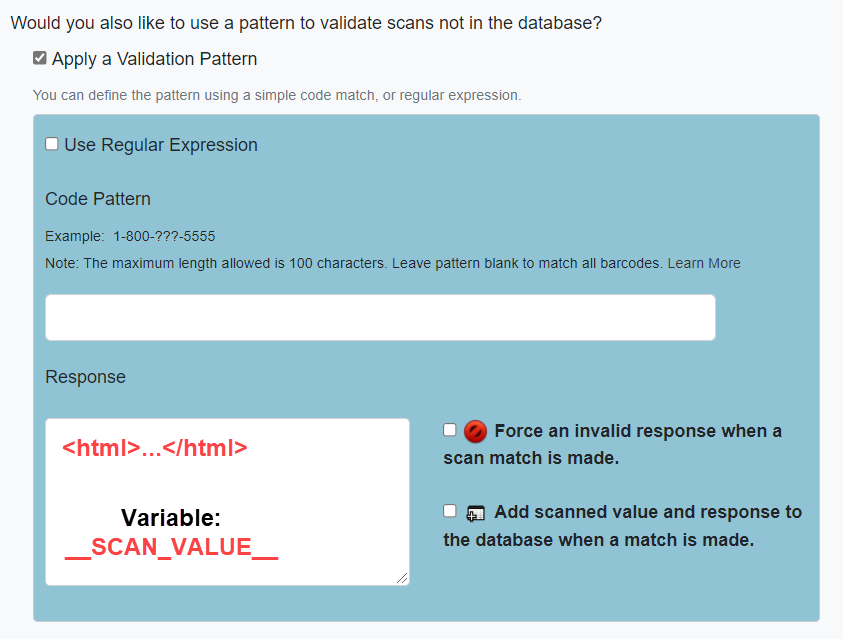
Webify in Response Text (via Validation Pattern)
Input

App Result: Description

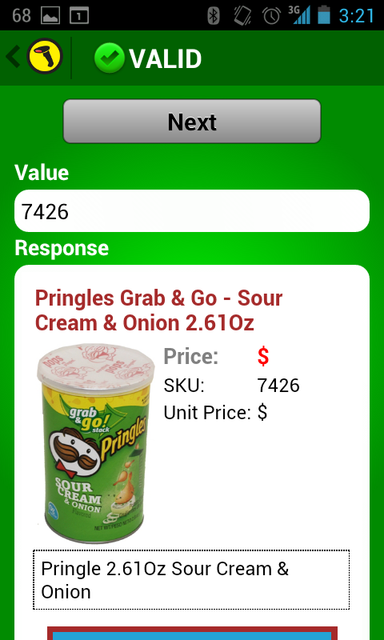
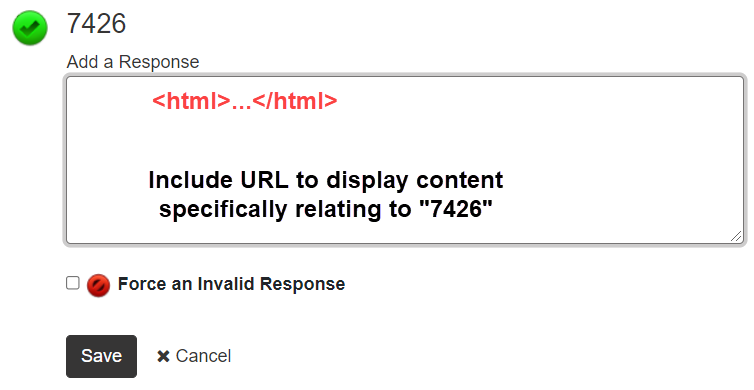
Webify in Response Text (via Database)
Input

App Result: Response Text (as shown in Lookup)

Displaying Web Content
- In-App Full-Screen Window: Use the codereadr:_blank: prefix to open content in a full-screen view within the app.
- Default Browser Window: Use the codereadr:browser: prefix to open the content in the device’s default browser (e.g., Chrome, Safari).
Both options allow users to return to scanning after viewing the content.
Syntax Precedence
When combining cURL, HTML, and plain text, the app prioritizes as follows:
- cURL: Highest priority if included.
- HTML: Rendered if no cURL tag is present.
- Plain Text: Displayed if neither cURL nor HTML is available.
Optimize with Templates
Using templates instead of full HTML in every database field reduces database size and simplifies implementation. Templates ensure efficient customization while maintaining consistent results.
Advanced Customizations
On the Advanced Settings step, customize scan response screens with specific labels and colors to better fit your branding and desired user experience.
Web Content as a Service
Webify isn’t limited to recording and validating scans. You can also create a Web-View-Only Service that displays:
- Custom images (e.g., logos).
- Specific web pages.
- Contextual responses using variables such as:
- __USER_ID__
- __USERNAME__
- __SERVICE_ID__