What Is Alter Response?
Alter Response is a powerful feature that lets you customize the information displayed to app users after a scan. By identifying patterns in your default response text, you can replace them with personalized, formatted messages using a replacement template. This enables you to control what users see without altering your original data.
Key Features
- Custom Display: Modify text, images, fonts, and colors using HTML.
- Dynamic Content: Utilize Webify tools for real-time data display.
- Non-Destructive: The default response text and scan records remain unchanged.
How It Works
- Define a Pattern: Use the Alter Response Pattern field to specify a pattern in the default response text.
- Create a Template: Enter your desired replacement text or HTML in the Alter Response Replacement field.
- Display to Users: When the pattern matches, the app displays your custom template.
Tip: To minimize database size, store structured text in column 2 and use an Alter Response HTML Template for formatting.
Response Text Replacement
Pattern:
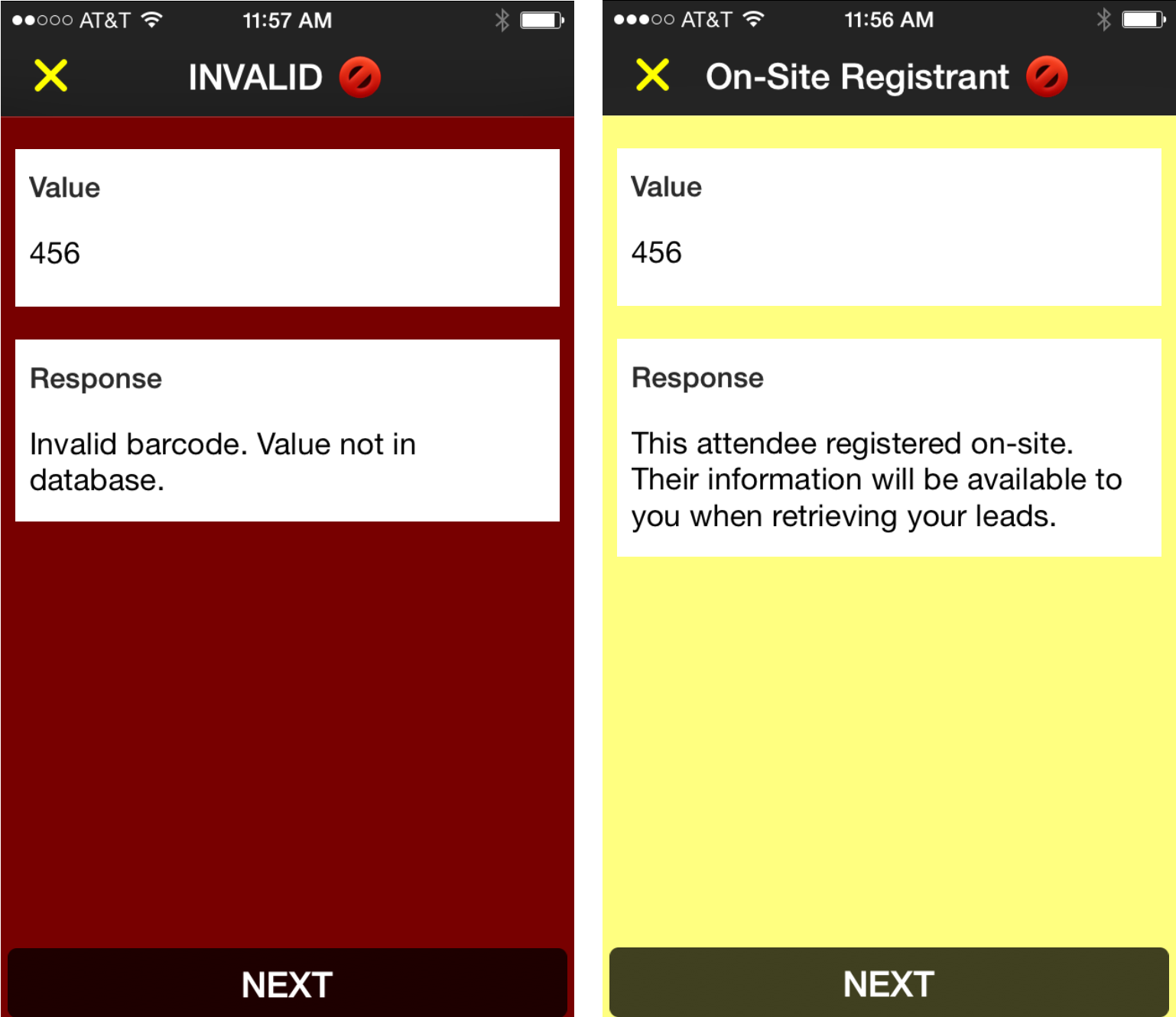
Invalid barcode. Value not in database.(.*?)
Replacement:
This attendee registered on-site. Their information will be available to you when retrieving your leads.

Pattern:
^(sS]*)$
Replacement:
Attendee $(SCAN_VALUE) has been added to your leads.
If the scan value was “123”, the response text would show “Attendee 123 has been added to your leads”. Likewise, if the scan value was “John Doe”, the response text would show “Attendee John Doe has been added to your leads”.
Also, you can add HTML to the replacement string to alter the view, including highlighting specific text, increasing font sizes, or adding colors.
Invalid Duplicate Replacement
Pattern:
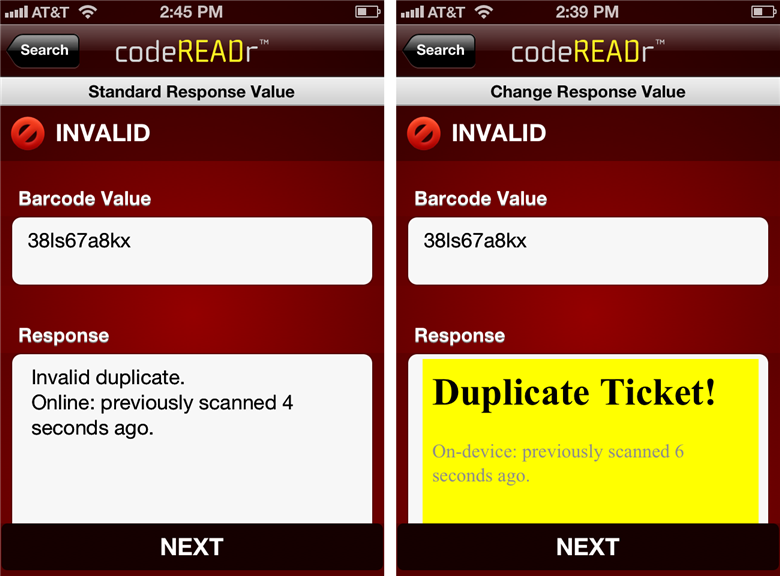
^Invalid [Dd]uplicate(:|.)([sS]*?)$
Replacement:
<html>
<head>
<meta name="viewport" content="initial-scale=1" />
</head>
<body style="background:yellow">
<h1>Duplicate Ticket</h1>
<p>$2</p>
</body>
</html>

As with all text replacements, you can add HTML to the replacement string to alter the view, including highlighting specific text, increasing font sizes, or adding colors.
Changing Response Structure
Pattern:
(.*?),(.*?)$
Replacement:
Last Name: $2
First Name: $1
Result:
If the barcode value in the validation database is ‘John, Doe’, the response text will be:
Last Name: Doe
First Name: John
Catch-All Pattern Replacement


Pattern:
^([sS]*)$
If you don’t have a defined pattern in your original, default response text, use this ‘catch-all’ script. In the pattern, “s” matches any whitespace character (spaces, tabs, line breaks) while “S” matches any character that is not a whitespace character (spaces, tabs, line breaks).
Replacement:
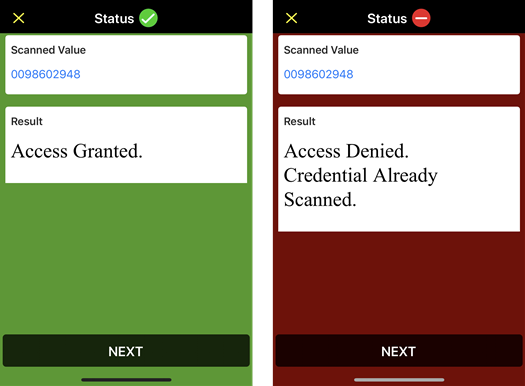
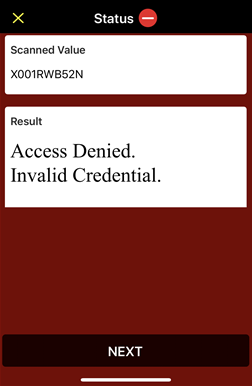
This HTML example is set up with text specifically for access control applications. However, you can edit it as needed for any use case. Options include:
- You can increase or decrease the size of the response text by changing the font size. For example, you can change “font-size:30px” to “font-size:50px” if you want the text to be larger.
- You can change the response text for “invalid” and “invalid duplicate scans”.
Append Barcode to URL
Pattern:
^([sS]*)$
Replacement:
https://www.example.com?barcode=__SCAN_VALUE__
In this case, the replacement adds the barcode value to the base URL and opens automatically in-app.
Copy a URL
Pattern:
^([sS]*)$
Replacement:
__SCAN_VALUE__
Here, the replacement copies the scanned URL to the Response text field and opens in-app. You can use this for QR codes that link to a web address. Also, the value of the code is a URL and this replacement opens the link using Webify.
Parse a Value to Only Show Partial Response
This sample script pulls only certain data from a scanned V-card barcode. This allows you to parse out only the necessary information from the scanned data.
Tips for Optimizing Custom Responses
- Use Patterns Wisely: Test your regex patterns to ensure they match the intended text.
- Leverage HTML: Customize the response display with styling and formatting.
- Streamline Database: Store structured text separately and use templates to reduce file size.
With the Alter Response feature, you can significantly enhance user experience by tailoring the information they see.