
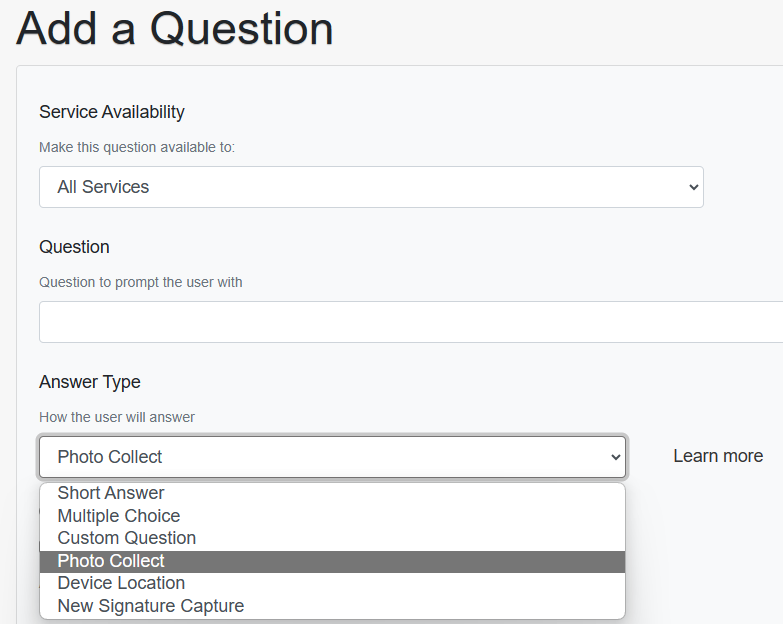
Select the answer type “Photo Collect” and label the question for the app user to see. You can make this available for all services or just a specific service.

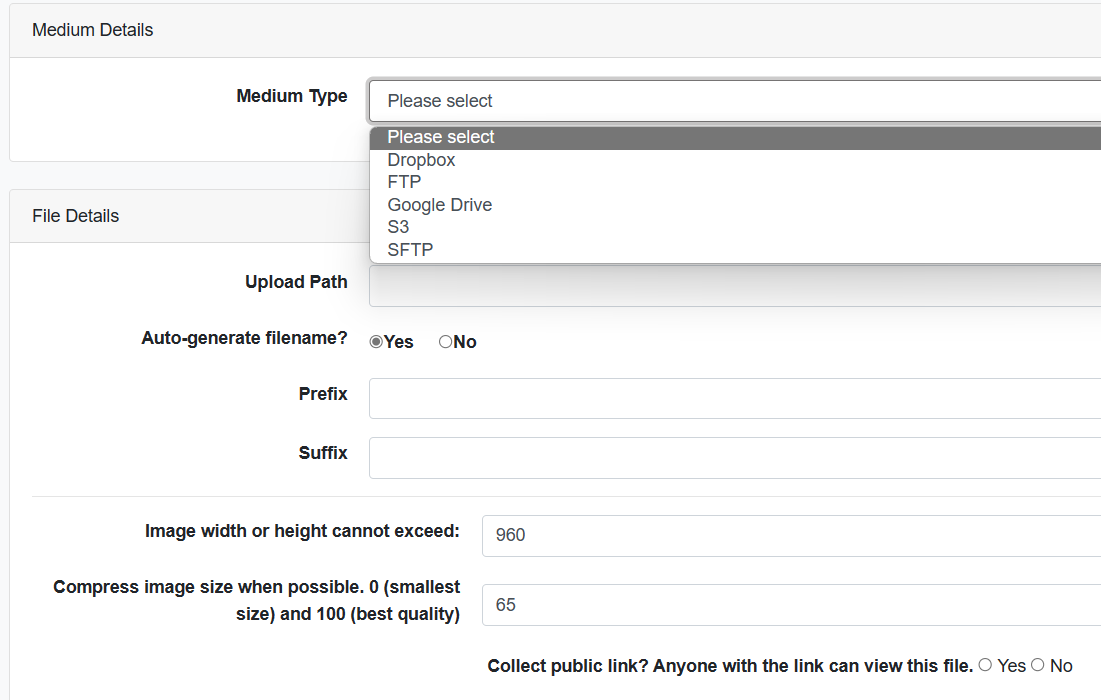
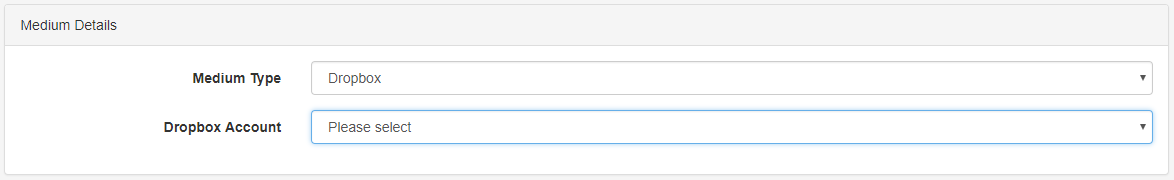
Choose the medium to host the image. You can select a custom upload path but minimally you need to enter the forward slash symbol (/”). If you want the image to be viewable in COdeREADr you must select “Yes” for a public link.

Notes on Photo Capturing
- A record does not have to be initiated with scanning barcodes or reading RFID/NFC tags. You can also simply enter an ID via text or voice, or use the app’s Lookup option to quickly find the name or ID of the asset, person or object for which you want to create a record.
- If you want to upload an edited photo, you should have the app user take the photo with the app in the background. Then, save the edited version to the device’s gallery. Then, when scanning with the app, they can select that edited photo from the gallery so it becomes part of the scan record.

With online Service types, if there’s no Internet connectivity, the app won’t allow you to proceed and the photo is not saved locally. At that point, the app user can continue scanning but they will not be able to add photos to these scan records until connectivity is restored.
With offline Service types, the app will immediately try to create the share link and upload the image. However, if there’s no connectivity, the app will store the photo locally and create a temporary ID. Therefore, you can continue to collect photos. Once connectivity is available, you can tap the app’s ‘Upload Scans’ button on the ‘Tap to Scan’ screen. The app will then create the share link and upload your locally stored photos.
FTP Instructions
First. if you’ve selected FTP as the Medium Type, you will need to ask your IT department for instructions on what to enter here.
Second, if you have already created and saved an FTP account, it will appear in the account dropdown list. Third, if you have not, choose to create an account and enter the settings using the form below the account selection option. Then, you can have one or more standard accounts to use for your FTP questions. To edit or delete an account, navigate to your Account page and select “External Accounts”.
To include the barcode value in the string uploaded to your server follow the instructions under “I. Include Barcode Value” below.
Dropbox Instructions
If you’ve selected Dropbox as the Medium Type, you can set this up yourself. You can use your Free or Paid account on Dropbox. If you have already signed into your Dropbox account in your browser (recommended), you will see that account as an option to select.
If not, select ‘Link new account’ to sign in. Once signed into Dropbox you’ll be able to choose that account on CodeREADr.com. If you are already signed in to your Dropbox account but want to use a different account, sign out of Dropbox before proceeding. To edit or delete an account, navigate to your Account page and select “External Accounts”.

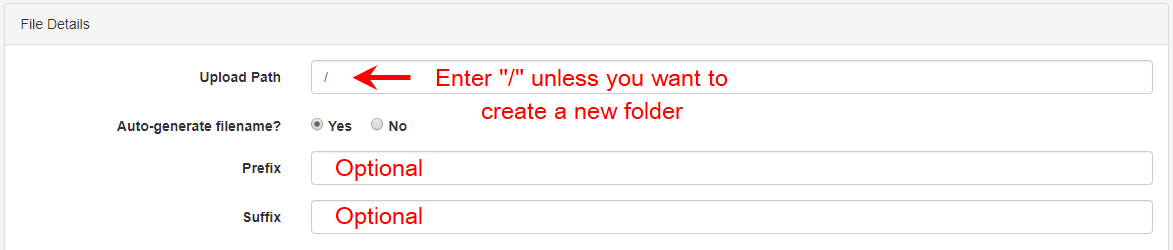
Enter upload path
Simply enter ‘/’ (a forward slash) as the Upload Path in the form field. This will upload directly to the /Apps/CodeREADr folder of the selected Dropbox account (https://www.dropbox.com/home/Apps/CodeREADr/). You can customize by creating sub-folders inside the /Apps/CodeREADr/ folder. The path you enter into the Question must exactly match the target path on Dropbox.
For example, if you created the sub-folder /employee_photos/, you would input ‘/employee_photos/’ as the Upload Path and photos would be uploaded to https://www.dropbox.com/home/Apps/CodeREADr/employee_photos/

Auto-generate file name
DO NOT change the default unless for use as indicated in the section “Include barcode value” below.
Prefix/Suffix
For advanced users. You can add a prefix like ‘client_name_’ or ‘event_name-’ or the ‘service_name_’ here if valuable for viewing/sorting. You can not use spaces. Therefore, you should use an underscore instead. Also, only use alphanumeric characters and symbols like _ or – for this feature.
Image width or height cannot exceed
Specify a maximum number of pixels if you want to restrict the file size for each photo. If you don’t specify an image width or height, the photo will be whatever size the device’s camera takes or the size of the source image selected. Those files can be quite large. It is recommended to test various sizes but note that the larger the file the longer it takes to sync, especially with a slow internet connection.
Note: If you were using the Dropbox Photo option in the past, the default settings were Image Size = 960
Compress image
Device dependent, this will help you control the file size. If you don’t specify the compression, there will be no compression. Those file sizes can be quite large as well so you should test various compression sizes. But, note that the larger the file the longer it takes to sync, especially with a slow internet connection.
Note: If you were using the Dropbox Photo option in the past, the default settings were Compression = 65
Collect link
When checked (the default), a shared link is created and included in the scan record for that photo. This is necessary if you want your scan records to have a clickable link for reviewing the photos associated with each scan. However, your photos would be viewable by anyone with those links. When unchecked, the images are private and the shared link is removed from the scan record.
Note: With Collect link enabled for FTP uploads, the links are viewable. However, you would have to sign in.
Connect to services
You can choose to have this AVAILABLE for all services or just specific ones. If you do make it available, then when creating or editing your service(s) you will see this question as an option to add to the service.
Include barcode value
To include the photo’s associated barcode value you have two options:
- Enter “__SCAN_VALUE__” in the Prefix or Suffix form field (without the quotation marks).
- Check the option NOT to auto-generate the filename and in the resulting form field enter __SCAN_VALUE__. It’s important to note that if you do it this way, stored photos will be overwritten each subsequent time the same barcode value is scanned.
There are three rules:
- A character in the barcode value that is not a digit, letter, space, dash (-), or dot (.) will be replaced with an underscore (_).
- It will truncate a barcode value that is longer than 200 characters to just the first 200 characters.
- This option will not work for New Photo Collect questions that are configured to be asked once and submitted with every scan in a ‘Session’. If you have any questions about barcode scanning sessions, click here.
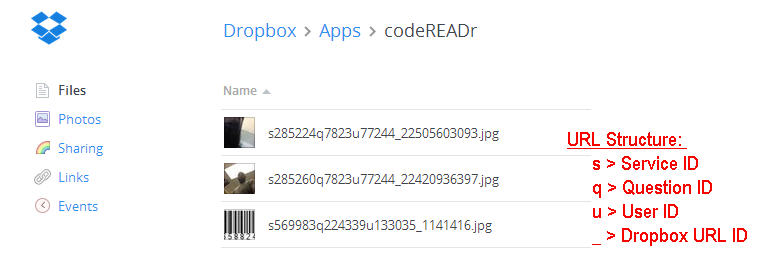
Dropbox Result
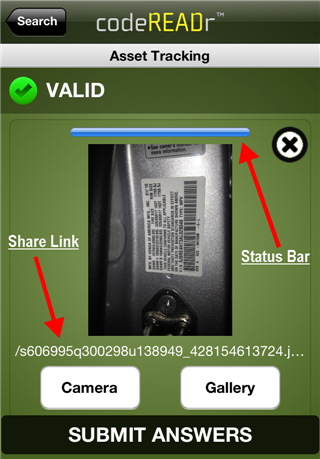
On the Scans page of your admin account, you can view a gallery of the images taken in your service and uploaded to Dropbox. These are also open for view when using a CSV Download Link for scan records. When exporting your scans as a file, your photos will appear as a share link. The share link includes the Service ID, the photo’s Question ID, the app User’s ID, and a Dropbox ID. It will not save the photos directly to CodeREADr.
On the app, in History, the app user can search and view the scans, including uploaded photos. To edit or delete scan records or to replace photos, app users must be given that permission when you create or edit a Service (Advanced tab). They can only edit or delete scan records saved on the device. So, once they upload the scan records, they cannot delete or edit them. In Settings, the app user can view and replace images uploaded to Dropbox in the cloud. However, they can only do that for the Service(s) you’ve authorized. Thus, if you need more secure methods, please contact support@codereadr.com.

Auto-Add Captured Photos to a Validation Database
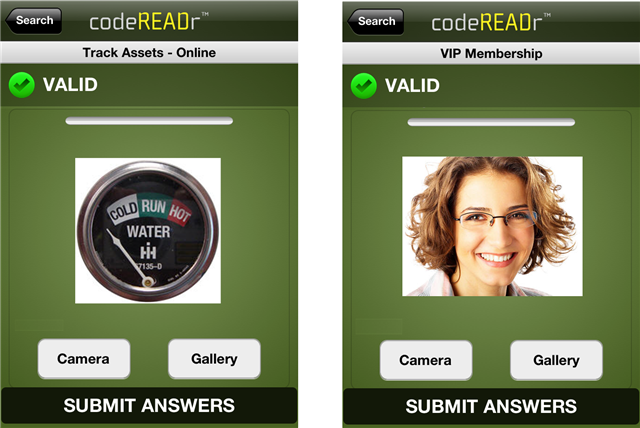
Using a photo verification setup with barcode scanning, you can link the image back to your database so that when the user scans the associated barcode value again. The photo they’ve taken will then appear as part of the response.
Alternatively, you can include photos not taken on using CodeREADr in your database using our Webify feature. Click here to learn more about using the Webify feature here.