Customize the Response Seen After a Scan
In addition to using the Alter Response feature, with or without Webify, on the Advanced step while creating/editing your Services there’s an option called “Enable custom display configuration.”
You can remove options and edit the text within specific options and paste those changes into the form field. For changing the labels, you add your text between the quotes after the colon (:). For picking colors you can use the color utility under the form field.
{
"status_title_valid":"Success",
"status_color_valid":"#22f925",
"status_title_invalid":"Failure",
"status_color_invalid":"#f21135",
"status_title_warning":"Warning",
"status_color_warning":"#d29935",
"status_title_presubmit":"Create New Record",
"status_color_presubmit":"#1111FF",
"status_title_default":"My Record",
"status_color_default":"#54545",
"status_icon_hidden":"true",
"value_hidden":"true",
"response_hidden":"true",
"value_label":"Student",
"response_label":"Student Details",
"question_labels_hidden":"2383,1199"
}
Editable Variables
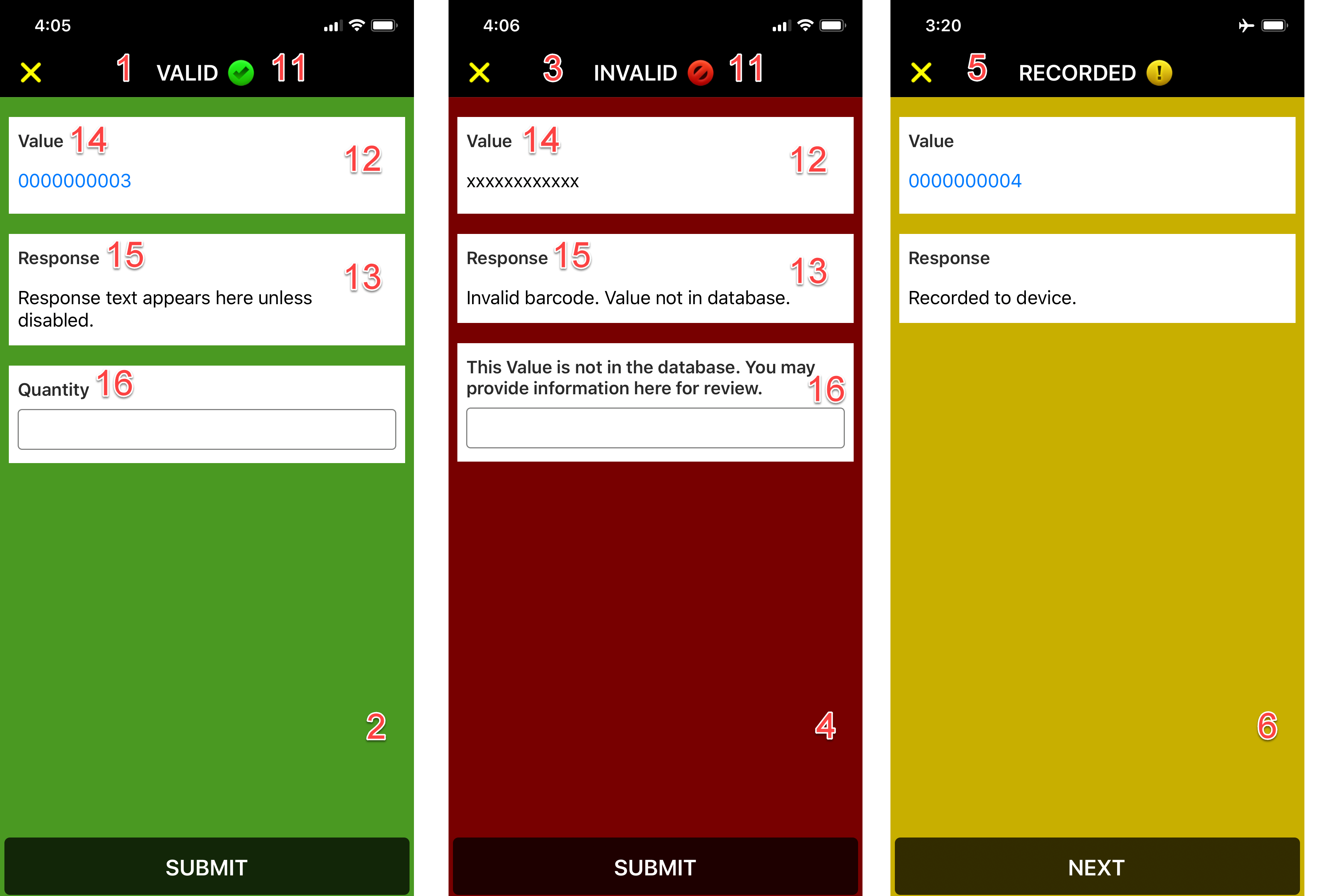
Use this chart to know what you are changing:
- status_title_valid
- status_color_valid
- status_title_invalid
- status_color_invalid
- status_title_warning
- status_color_warning
- status_title_presubmit – not shown here, for presubmit question screen
- status_color_presubmit – not shown here, for presubmit question screen
- status_title_default – not shown, changes ALL titles to the same label
- status_color_default – not shown, changes ALL colors to the same color
- status_icon_hidden
- value_hidden
- response_hidden
- value_label
- response_label
- question_labels_hidden